最後我們來做一下明暗模式的功能就結束摟~

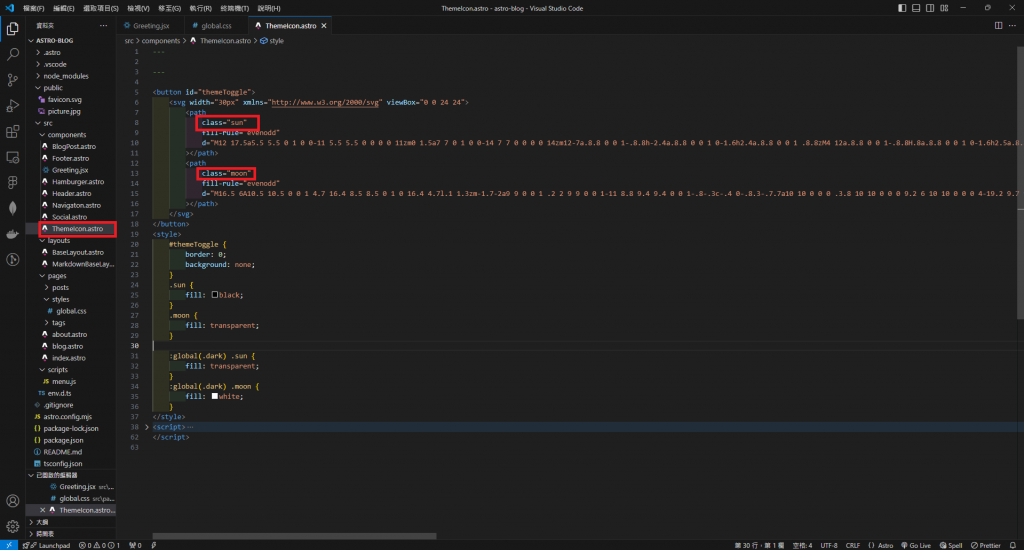
這是html跟css的部分,我們創建了一個ThemeIcon.astro的檔案,並且在裡面添加了兩個圖案,一個是太陽(sun)一個是月亮(moon)的svg圖像,接下來我們來看一下style的內容

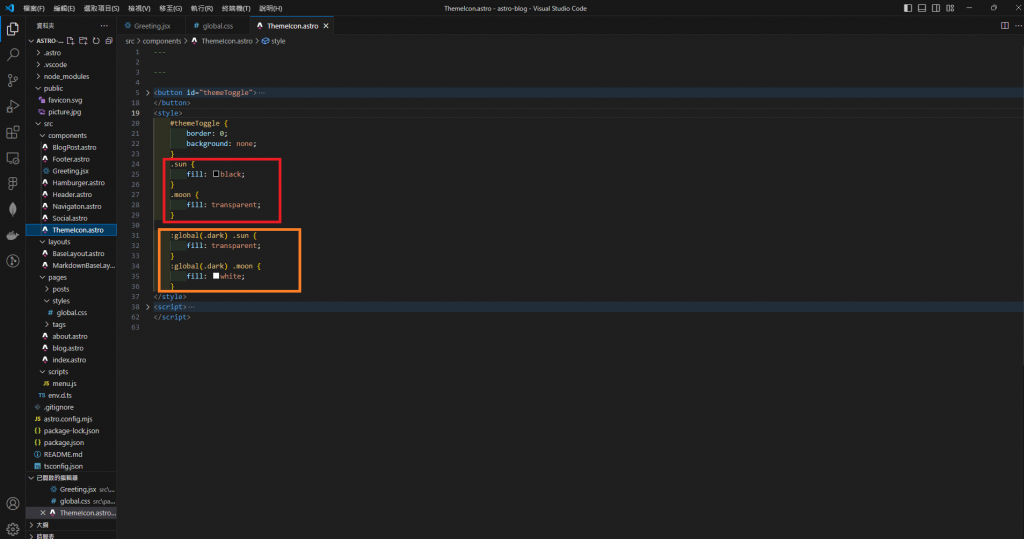
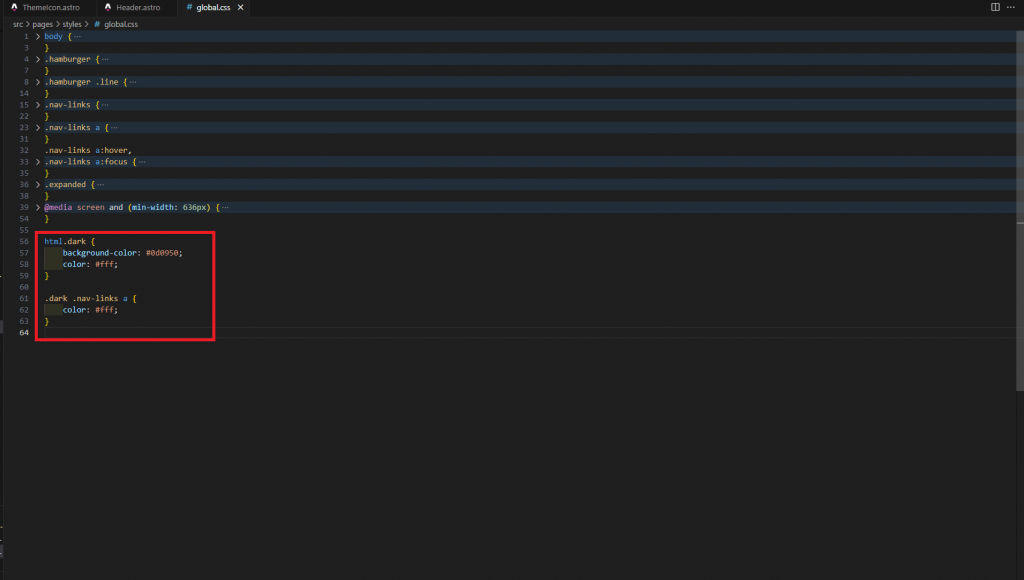
我們可以看到一開始我們是將sun設成黑色,而moon是透明的,而在橘框中,當我們加上.dark這個calss後,sun就會變成透明的,而moon就會變成白色,最後我們來看script的內容

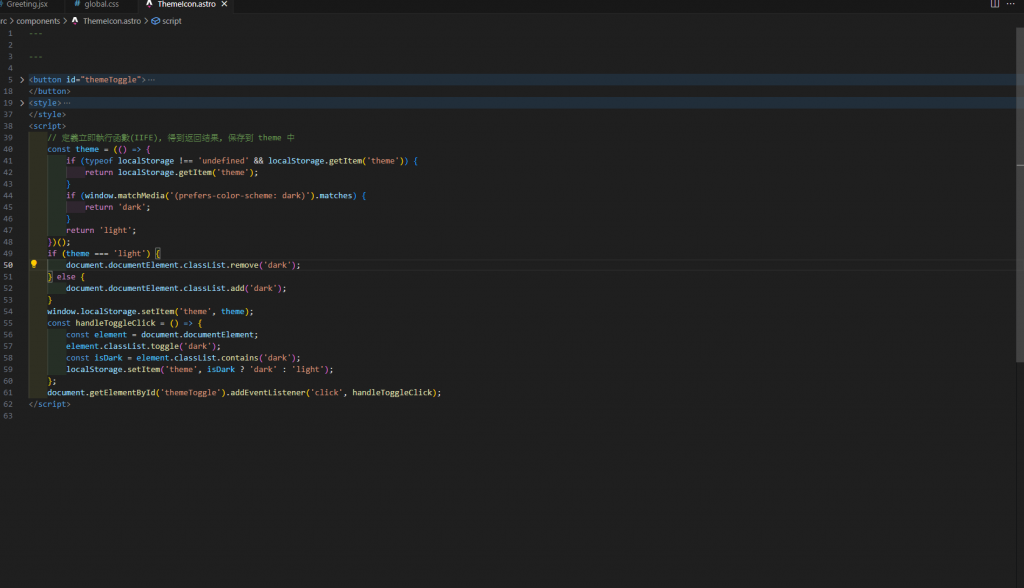
我們這段程式碼透過立即執行函數(IIFE)和事件監聽器實現了動態主題切換(深色模式和淺色模式)的功能。以下是詳細的內容解釋:
const theme = (() => {
if (typeof localStorage !== 'undefined' && localStorage.getItem('theme')) {
return localStorage.getItem('theme');
}
if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
return 'dark';
}
return 'light';
})()
theme 變數中。localStorage 來儲存用戶的主題偏好。如果本地儲存中已有已保存的主題(theme),則使用它。window.matchMedia('(prefers-color-scheme: dark)') 來檢查用戶的系統主題偏好。如果系統偏好是深色模式,返回 'dark',否則返回 'light'。theme 應用主題樣式if (theme === 'light') {
document.documentElement.classList.remove('dark');
} else {
document.documentElement.classList.add('dark');
}
theme 變數的值,決定是否給 HTML 文件的根元素 <html>(即 document.documentElement)添加或移除 'dark' 類別。theme 是 'light',則移除 'dark' 類別,頁面會保持淺色主題;theme 是 'dark',則添加 'dark' 類別,頁面會變成深色主題。theme 儲存到 localStoragewindow.localStorage.setItem('theme', theme);
theme 值儲存到 localStorage,這樣下次用戶進入時,可以記住他們的主題偏好。const handleToggleClick = () => {
const element = document.documentElement;
element.classList.toggle('dark');
const isDark = element.classList.contains('dark');
localStorage.setItem('theme', isDark ? 'dark' : 'light');
};
handleToggleClick 函數,當用戶點擊主題切換按鈕時調用。element.classList.toggle('dark') 會切換 HTML 根元素的 'dark' 類別。如果已有 'dark' 類別則移除,沒有的話則添加。'dark' 類別,並將更新後的主題狀態儲存到 localStorage 中。document.getElementById('themeToggle').addEventListener('click', handleToggleClick);
id 為 'themeToggle' 的按鈕添加點擊事件監聽器。當用戶點擊按鈕時,會調用 handleToggleClick 函數,實現主題切換。這段程式碼實現了以下功能:
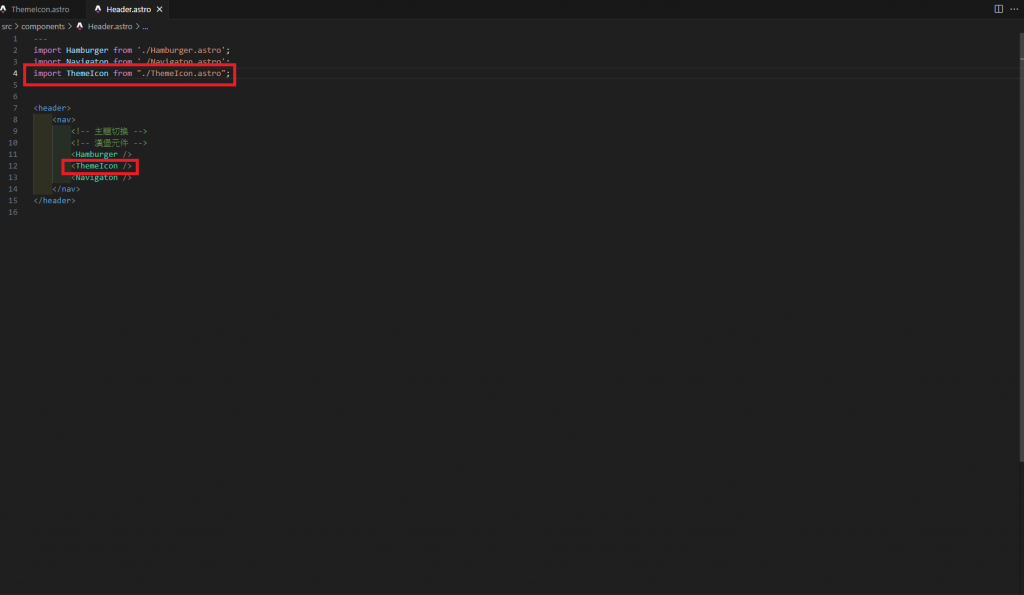
最後我們只要將這個元件引用到header元件,並且補上全域的樣式就大功告成啦


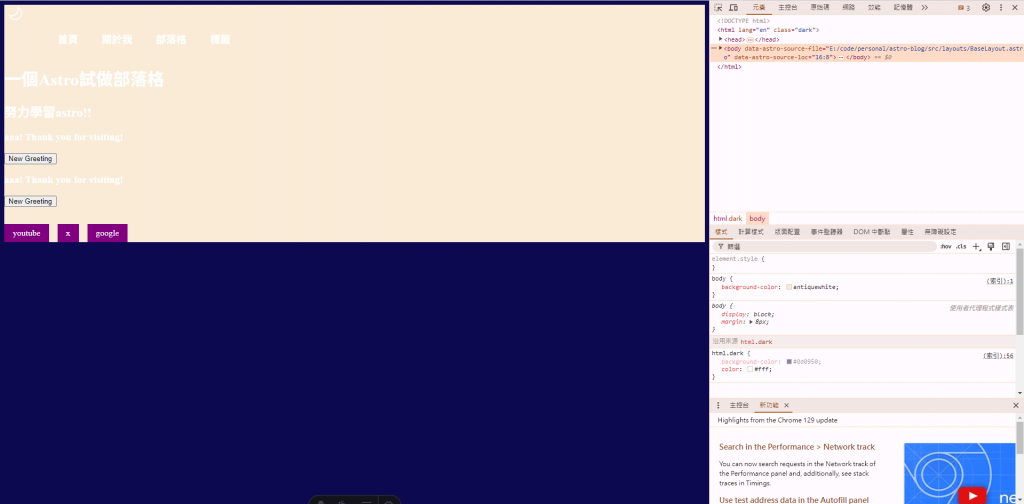
結果沒想到我們點擊的時候我們的暗模式好像有點怪怪的:

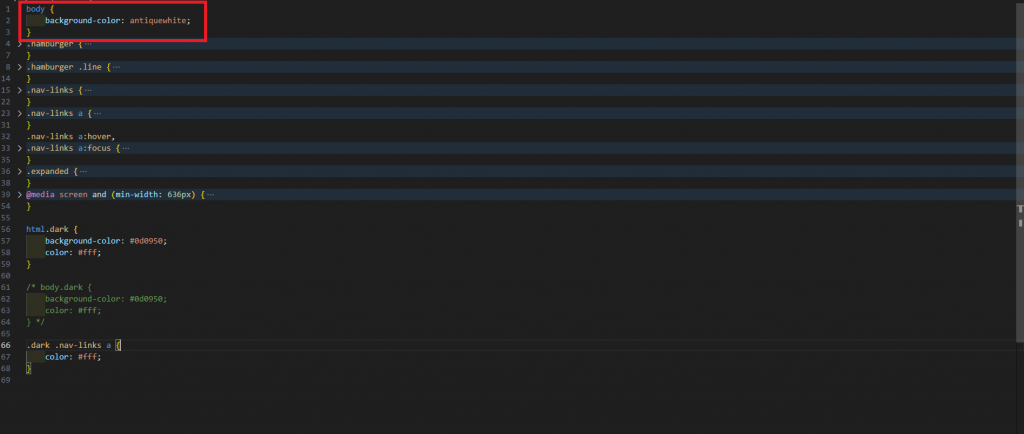
回去巡一下程式碼才發現原來我們css寫錯啦XD

讓我們把body換成html,一切就會恢復正常瞜:
html {
background-color: antiquewhite;
}

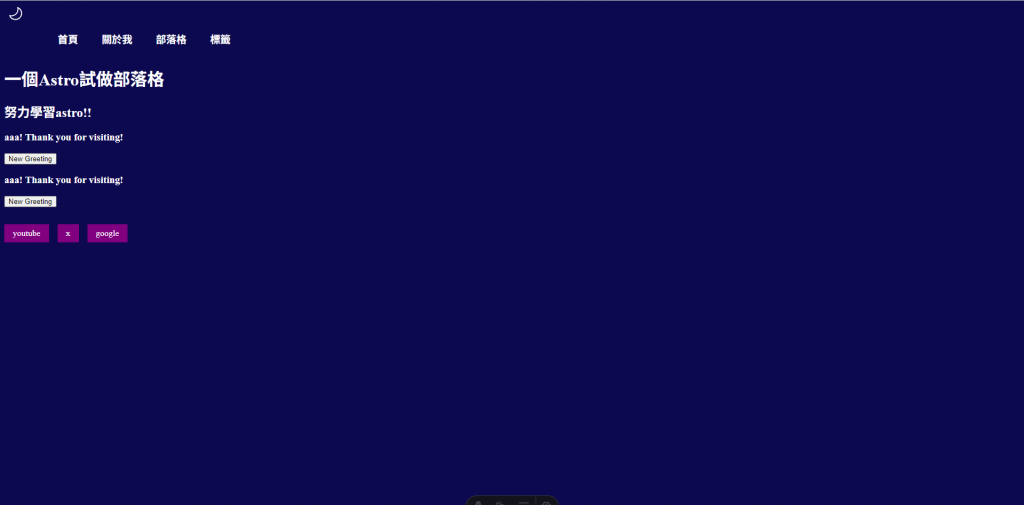
這時候就可以看到我們的黑暗模式功能正常了!
